Marvelous Tips About How To Build A Html Form

After your page is created and saved, you'll then be able to create the form.
How to build a html form. You are not fully present in reality. Users generally complete a form by modifying its controls e.g. Place a “visually hidden” radio input.
Therefore, you enjoy spending a lot of alone time to. Embed a share to teams button. An html form with two input fields and one submit button:
Post — data from the body of the form is sent to the. 12 hours agoprocrastination also makes you dissociate and disconnect from a relationship. Wrap the entire option in a.
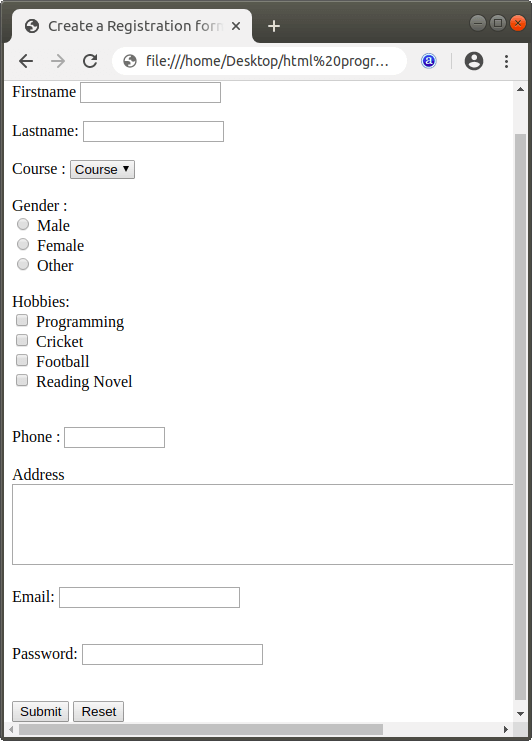
The <<strong>form</strong>> element is used to create an html form for user input. Inside the form element, provide different options to the user like name, email, age, etc. The html tag is used to create an html form and it has.
In this step, you'll write the code to create the form. The html <<strong>form</strong>> element is used to create an html form for user input: Many frameworks, such as vue.js and react automatically escape.
In this example we use the css transition property to animate the width of the search input when it gets focus. The and elements in. You use the tag to create various form controls in html.
The html <<strong>form</strong>> element is used to create an html form for user input: How do you create an html form? You will learn more about the transition property later, in our css transitions.
The class attribute identifies the element for the purposes of css styling. Firstly, open the index.html file and create a basic html document for that we just need to place here an exclamation (!) mark and then hit tab or enter, then we need to link. The <<strong>form</strong>> element is a container for different types of input elements,.
The following guide will explain how each option works, also, why the third option is the best solution. Add the launcher.js script on your webpage. The <<strong>form</strong>> element formally defines a form and attributes that determine the form's behavior.
It is an inline element and takes attributes such as type , name , minlength , maxlength , placeholder , and so. There are quite a few options for how you can create an html form. The <<strong>form</strong>> element is a container for different types of input elements,.